How to Create a Static Homepage in Blogger

Here are some basic instructions that will allow you to create the appearance of a static homepage using Blogger as your blogging platform. To make Blogger have a static homepage you first need to create an HTML/Javascript Gadget (formally called widgets).
Update: You cannot completely create a static homepage using Blogger. You are creating the appearance of a static homepage. If you truly want a static homepage either create a website or use WordPress. You can also purchase the template I use for this site from Magznetwork for $25 which will give you lifetime support and they have great tutorials on their site to help you.
Follow these simple steps to create a static homepage:
1. Log into your Blogger.com account.
2. Click the Layout link from the Dashboard.
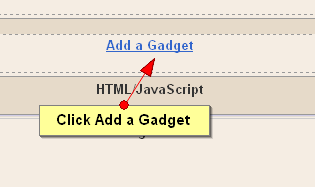
 3. Click Add a Gadget from anywhere on the Page Elements screen.
3. Click Add a Gadget from anywhere on the Page Elements screen.
 4. Click the + symbol next to HTML/JavaScript gadget.
4. Click the + symbol next to HTML/JavaScript gadget.
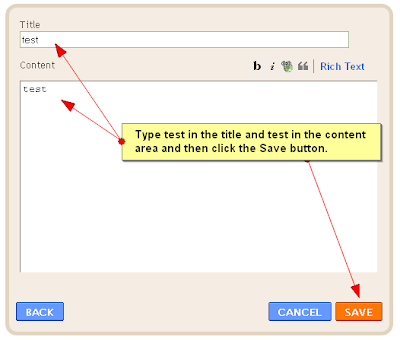
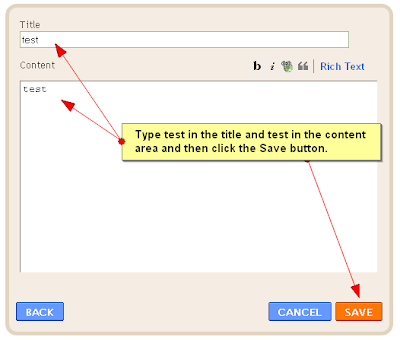
 5. Type test in the Title for now and test in the body of the gadget and click Save. You will change the words test to whatever you want later. For now we will be using the word test to find the gadget easier in the HTML code.
5. Type test in the Title for now and test in the body of the gadget and click Save. You will change the words test to whatever you want later. For now we will be using the word test to find the gadget easier in the HTML code.
 6. Next, click Edit HTML at the top of the page.
6. Next, click Edit HTML at the top of the page.

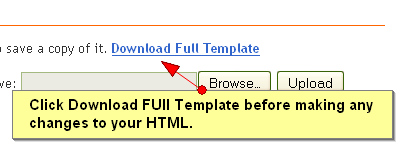
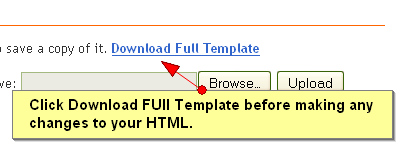
7. Click Download Full Template to make a backup of your existing template before making any changes to your HTML. You should do this each time you plan on tweaking the HTML code in case something goes wrong. Then you can easily upload your template before you made the changes and restore your blog if needed.
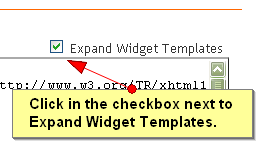
 8. Click on the checkbox next to Expand Widget Templates.
8. Click on the checkbox next to Expand Widget Templates.
 9. Using your Find feature on the browser through the Edit menu or pressing CTRL + F on your keyboard at the same time, search for the word test.
9. Using your Find feature on the browser through the Edit menu or pressing CTRL + F on your keyboard at the same time, search for the word test.
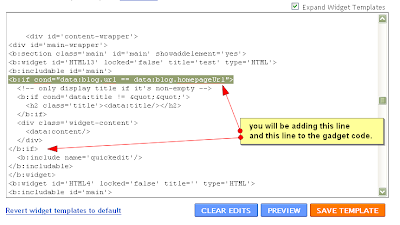
10. Click just AFTER <b:includable id="main"> and press the Enter key once. Then type or copy and paste this line of code
 12. Click Save Template at the bottom right.
12. Click Save Template at the bottom right.
13. Now click View Blog at the top of the page.
14. You should see the word test twice near the top and your posts just below that. Click on one of the posts. Now, if you have followed the steps correctly you should NOT see test on the post page.
15. Now you can go back to the Layout/Page Elements area and change the word test in the title and the test in the content area to whatever you want to appear on your homepage. You can also remove the word test from the title if you don't want a heading to show.
Summary
What we have done is to create a gadget and by just adding 2 lines of HTML code you have made it static - meaning it will only appear on the homepage and not on the post pages.
The best way to use a static homepage gadget is to set your posts to show one each page. You will then show the static gadget on the homepage and then one post just below it. To set your Blogger blog to only show one post per page click on the Settings tab at the top of the page and then click the Formatting link. You will see the box where you specify how many posts show on each page.
Here are some examples of what you can do with a static homepage:
If your template does not already have the static homepage feature then you can easily follow these steps to make your Blogger appear to have a static homepage.
Update: You cannot completely create a static homepage using Blogger. You are creating the appearance of a static homepage. If you truly want a static homepage either create a website or use WordPress. You can also purchase the template I use for this site from Magznetwork for $25 which will give you lifetime support and they have great tutorials on their site to help you.
Follow these simple steps to create a static homepage:
1. Log into your Blogger.com account.
2. Click the Layout link from the Dashboard.
 3. Click Add a Gadget from anywhere on the Page Elements screen.
3. Click Add a Gadget from anywhere on the Page Elements screen. 4. Click the + symbol next to HTML/JavaScript gadget.
4. Click the + symbol next to HTML/JavaScript gadget. 5. Type test in the Title for now and test in the body of the gadget and click Save. You will change the words test to whatever you want later. For now we will be using the word test to find the gadget easier in the HTML code.
5. Type test in the Title for now and test in the body of the gadget and click Save. You will change the words test to whatever you want later. For now we will be using the word test to find the gadget easier in the HTML code. 6. Next, click Edit HTML at the top of the page.
6. Next, click Edit HTML at the top of the page.
7. Click Download Full Template to make a backup of your existing template before making any changes to your HTML. You should do this each time you plan on tweaking the HTML code in case something goes wrong. Then you can easily upload your template before you made the changes and restore your blog if needed.
 8. Click on the checkbox next to Expand Widget Templates.
8. Click on the checkbox next to Expand Widget Templates. 9. Using your Find feature on the browser through the Edit menu or pressing CTRL + F on your keyboard at the same time, search for the word test.
9. Using your Find feature on the browser through the Edit menu or pressing CTRL + F on your keyboard at the same time, search for the word test.10. Click just AFTER <b:includable id="main"> and press the Enter key once. Then type or copy and paste this line of code
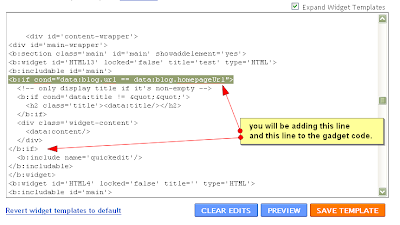
<b:if cond="data:blog.url == data:blog.homepageUrl">11. Scroll down just slightly and look for <b:include name="quickedit"> and click in the blank space IN FRONT OF this line and type or copy/paste this code in.
</b:if>When you are done your HTML code should look like this. You may want to click on this picture to make it larger so you can see it better.
 12. Click Save Template at the bottom right.
12. Click Save Template at the bottom right.13. Now click View Blog at the top of the page.
14. You should see the word test twice near the top and your posts just below that. Click on one of the posts. Now, if you have followed the steps correctly you should NOT see test on the post page.
15. Now you can go back to the Layout/Page Elements area and change the word test in the title and the test in the content area to whatever you want to appear on your homepage. You can also remove the word test from the title if you don't want a heading to show.
Summary
What we have done is to create a gadget and by just adding 2 lines of HTML code you have made it static - meaning it will only appear on the homepage and not on the post pages.
The best way to use a static homepage gadget is to set your posts to show one each page. You will then show the static gadget on the homepage and then one post just below it. To set your Blogger blog to only show one post per page click on the Settings tab at the top of the page and then click the Formatting link. You will see the box where you specify how many posts show on each page.
Here are some examples of what you can do with a static homepage:
- Create a welcome paragraph that introduces your blog
- Create a Google Adsense ad that only shows on your homepage
- Create a small gallery of pictures that you only want to show on your homepage
- Create a list of popular posts and link to those posts
If your template does not already have the static homepage feature then you can easily follow these steps to make your Blogger appear to have a static homepage.
NEW HERE? Subscribe to Mommy Bloggers Guide for Free by Email or RSS. You can also follow Wendy on Twitter and contact her by Email if you have questions, comments, ideas, or you would like to write a guest post.

November 8, 2009 at 5:34 PM
That's all fine, but:
1. the gadget stays on the sidebar, and I want it in the center, on topo of the posts
2. you don't have the same format options as in posts
3. you can't have comments
thanks anyway.
November 8, 2009 at 9:04 PM
1. You can easily drag a gadget and place it above the posts.
2. You can format the font, etc to look the same as in posts. You do that in the CSS.
3. Of course you can't have comments because you are creating a static text area. You don't really want comments because this is STATIC information that doesn't change. You use it for a different reason. Take a look at my homepage and see how I use it.
November 9, 2009 at 9:05 AM
Thanks Wendy.
This is my next hurdle... a homepage!
November 9, 2009 at 4:07 PM
Have my first big question:
I went through all my Vow and attached their title to their "label". I then followed this tutorial and added the static portion.
Here's my dilemma. My intent was to have the static part of the homepage be the label widget. But this tutorial only showed me how to add the html one.
Can you help guide me? It's much appreciated.
November 9, 2009 at 4:18 PM
I tried to do it following the instructions above but having used the "Label" widget. I think it kind of worked, but it shows up on each individual posts page.
Hmmmmm....
November 9, 2009 at 4:30 PM
I believe you didn't add the code I show above around the right widget then. You need to search for the name of that widget which is Label1 I believe.
November 10, 2009 at 3:15 PM
I found the widget but still can't get it. Will keep trying. Grrrrr.
December 1, 2009 at 4:56 AM
Didn't work for me....tried a couple of times :(
December 1, 2009 at 12:52 PM
What is your site and I will check it out.
December 3, 2009 at 5:32 AM
December 3, 2009 at 8:46 AM
Good post I'll use your suggestions
www.idealantivirus.blogspot.com
January 16, 2010 at 1:38 AM
Hi,
Could you tell me where to get such a template with Homepage already built in? I'm not very good with the tech stuff
January 22, 2010 at 3:20 PM
Now, how to change the background color? Any ideas?
Mommygaga.com
January 22, 2010 at 3:37 PM
Never mind, found it. Thanks!
March 10, 2010 at 6:10 AM
thanks........i don't want atleast the single post below my homepage.......what shud i do
April 19, 2010 at 1:11 PM
Thanks a lot. It works!
May 12, 2010 at 10:02 AM
is there away of putting a picture in there?
July 15, 2010 at 3:30 AM
this is really great! I've used it many times! Thank you very much. It's cool, I can put pictures and my adsense too...
Is there a way to change the background/
thanks
September 22, 2010 at 4:00 PM
Awesome Dude!
i worked Perfectly
thanks man!
September 22, 2010 at 4:01 PM
nice post, thankyou!
September 22, 2010 at 4:02 PM
great, i like it, keep it up Bro!
October 10, 2010 at 4:28 AM
this is what I'm looking for all time, coz I wanna optimize my single post loading time.
It's great and simply, thanks for this article..
December 26, 2010 at 8:09 PM
Thanks for the post..Help me a lot...
January 18, 2011 at 6:50 AM
Thank you!
February 7, 2011 at 9:45 AM
Good post here.... quite interesting. You can as well use your automated date format, but require constant manual implimentation... I love your trick here! keep it up. Thanks.
February 19, 2011 at 6:56 AM
Really, that will help to me...
October 19, 2011 at 1:08 AM
The static page shows in every post i have. why is that so? help :'(
http://angitimnalibro.blogspot.com
October 19, 2011 at 1:33 AM
So now I see two methods of creating static homepages in blogger. One is this method, other is a more simple one. Here is the url if anyone want to have a look.
http://forumofthoughts.blogspot.com/2011/10/static-homepage-blog-like-in-website.html
October 20, 2011 at 6:59 PM
hai sweetie ,
thanks for your valuable information,
and tried for static home page and drag that into post page also but it showing another post below to that .
plz help me my blog
http://m3schools.blogspot.com/
December 7, 2011 at 9:13 PM
You're actually incredibly close to creating a static homepage (which IS possible).
This guide shows you how to do it:
http://www.accessj.com/2011/10/static-home-page-in-blogger-yes-you-can.html
December 11, 2011 at 5:49 AM
Nice Tut.....
http://funnytrickz.com/
December 15, 2011 at 10:46 AM
Appriciate your great work. Images are so useful
make money
December 17, 2011 at 2:54 PM
Similar solutions http://ielts-guru.blogspot.com
March 25, 2012 at 3:49 PM
great !!! i will use it on my website sdesign firm website
February 3, 2014 at 7:20 AM
very useful article for blogging
Thank you
motel Accommodation NZ : Accommodation NZ